Сочетание
шрифтов
Для правильного формирования текста необходимы знания книжной типографики. Известно, что все шрифты делятся на те, что
с засечками ("serif") и без засечек ("sans serif" от французского "sans" — "без"). Шрифты без засечек по-русски принято называть "рублеными". Благодаря быстрорастущей популярности компьютерных технологий, с каждым днем появляется всё больше новых шрифтов, а значит важно уметь грамотно с ними взаимодействовать. В этой статье мы расскажем Вам, как правильно подбирать и сочетать между собой шрифты
в веб-дизайне.
1. Используйте как можно меньше шрифтов
Если на сайте много текстовых блоков и текстовых заголовков, не стоит каждый выделять отдельным шрифтом. При множестве различных видов, создается визуальный дисбаланс, который мешает правильному восприятию текста. Для всех Ваших проектов используйте максимум два шрифта.
2. Контраст
Необходим, как кислород. Контраста можно добиться с помощью размера, толщины и цвета. Отличный контраст производит комбинация шрифтов с засечками и без (sens и sens serif).
3. Sens, sens serif


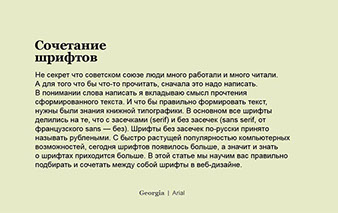
В полиграфии обычно идеально сочетается заголовок, написанный шрифтом без засечек,
с основным текстом, оформленным шрифтом
с засечками. В веб-дизайне эти шрифты превосходно комбинируются с точностью до наоборот: заголовок — с засечками, а основной текстовый блок — без засечек. Это универсальная подход, который не позволит Вам ошибиться.
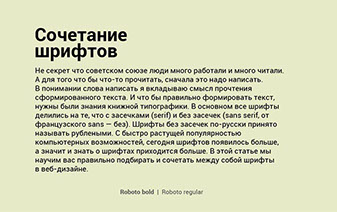
4. Bold и regular

Отлично контрастируют друг с другом. Вы можете использовать один шрифт, но в тексте он должен визуально отличаться друг от друга, для этого мы Вам советуем сильно увеличить шрифт. Но не забывайте о балансе! Если между Вашими шрифтами слишком большой контраст, то это будет выглядеть неуклюже и портить весь дизайн.
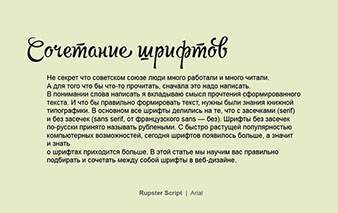
5. Акцидентные и рукописные шрифты

Великолепно сочетаются шрифты, где в заголовке — акцидентный или рукописный шрифт,
а в основном тексте — шрифт без засечек. Это главная составляющая, чтобы текст хорошо считывался. Если Вы в заголовке хотите использовать сложный шрифт, то делайте это смело! Однако, для этого в заголовке должно быть небольшое количество слов, а кегль нужно увеличить до размера, при котором заголовок будет легко читаться.
6. Цвет

Можно создать контраст при помощи цвета, хотя чаще всего используется черный текст на белом фоне. При помощи цветных оттенков можно акцентировать внимание там, где Вам нужно.
В любом журнале Вы можете увидеть цветовой контраст в тексте, который несомненно цепляет внимание любого, даже незаинтересованного читателя. Можно акцентировать внимание на шрифте цветом, использовав тот же оттенок, который Вы применили во всем проекте, сохранив тем самым стиль сайта.
7. Настроение шрифта
Сочетайте нейтральный шрифт в основном текстовом блоке с ярко выраженным настроением в заголовке, чтобы создать особую атмосферу. Два шрифта в одном настроении могут хорошо работать вместе, и создавать ощущение гармонии. Шрифты в противоречащих настроениях чаще всего будут резать глаз.
8. Как нельзя делать
Не используйте тонкий шрифт в заголовке,
а толстый или регулярный в основном тексте. Заголовок должен доминировать,
а в вышеописанном случае получается наоборот. Обычные шрифты, как правило, отлично сочетаются со всем, а вот очень жирные, короткие, вытянутые, тонкие или сжатые буквы могут визуально подавлять и смотреться не к месту.
И самое главное!
Не используйте в ваших проектах шрифт Comics Sans
Читайте так же:




